html5canvas用来绘制弧形的方法-创新互联
小编给大家分享一下html5 canvas用来绘制弧形的方法,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!

1.绘制弧形
context.arc(
centerx, centery, radius,//圆点坐标和半径
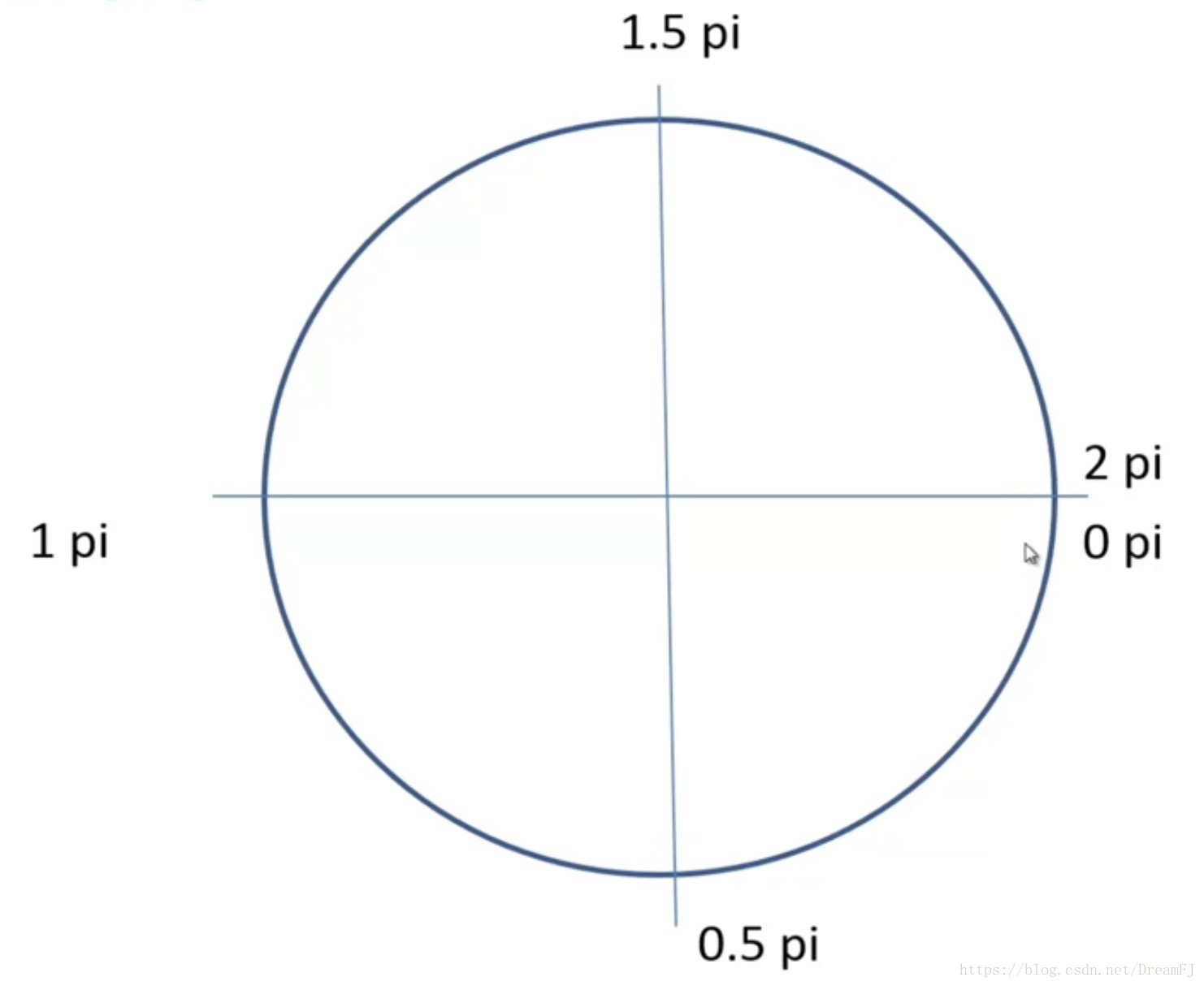
startingAngle,endingAngle,//起始弧度,结束弧度
anticlockwise = false//默认顺时针
)startingAngle和endingAngle对应的图
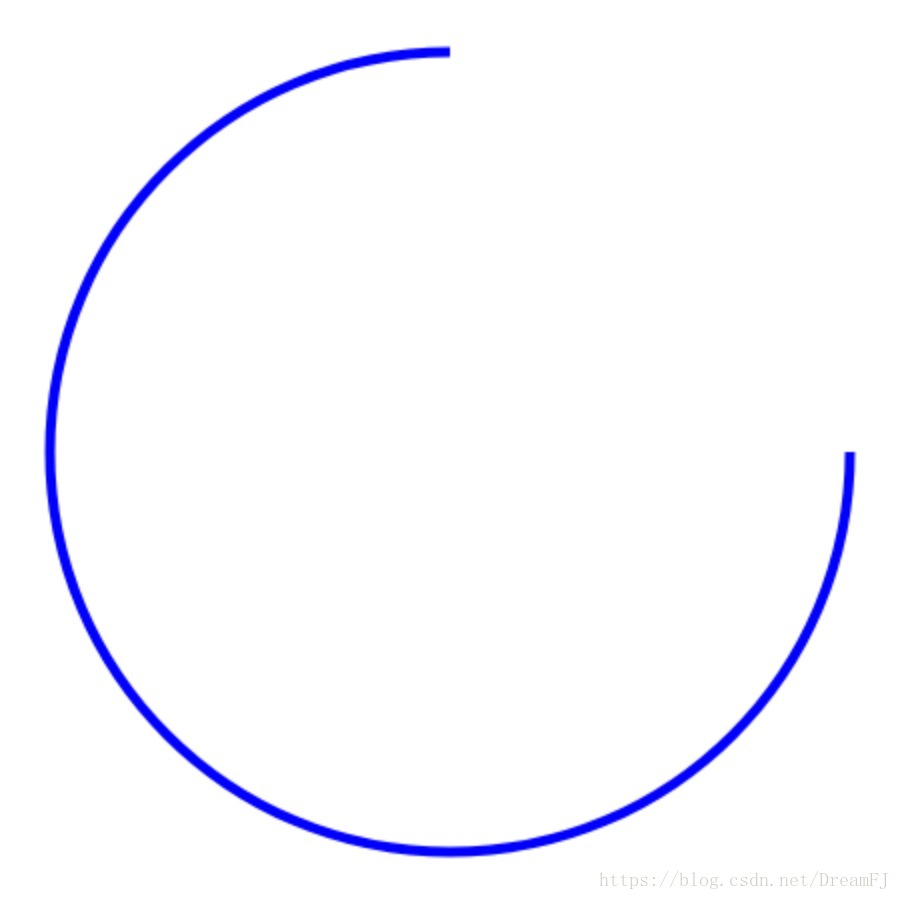
eg:
canvas画弧形
运行结果:
2.beginPath()和closePath()不用成对出现。
beginPath()代表重新规划一个路径;
closePath()代表要结束当前的路径,如果当前路径没封闭,会自动封闭当前路径,如果不想要封闭,则使用beginPath()就好了,不用使用closePath()。
closePath()对fill()不起作用。因为fill()也会自动封闭当前路径,然后填充。
看完了这篇文章,相信你对html5 canvas用来绘制弧形的方法有了一定的了解,想了解更多相关知识,欢迎关注创新互联网站制作公司行业资讯频道,感谢各位的阅读!
名称栏目:html5canvas用来绘制弧形的方法-创新互联
URL链接:http://ybzwz.com/article/ddpdci.html